Use of Textures in Websites
This post is inspired by this article from Smashing Magazine.
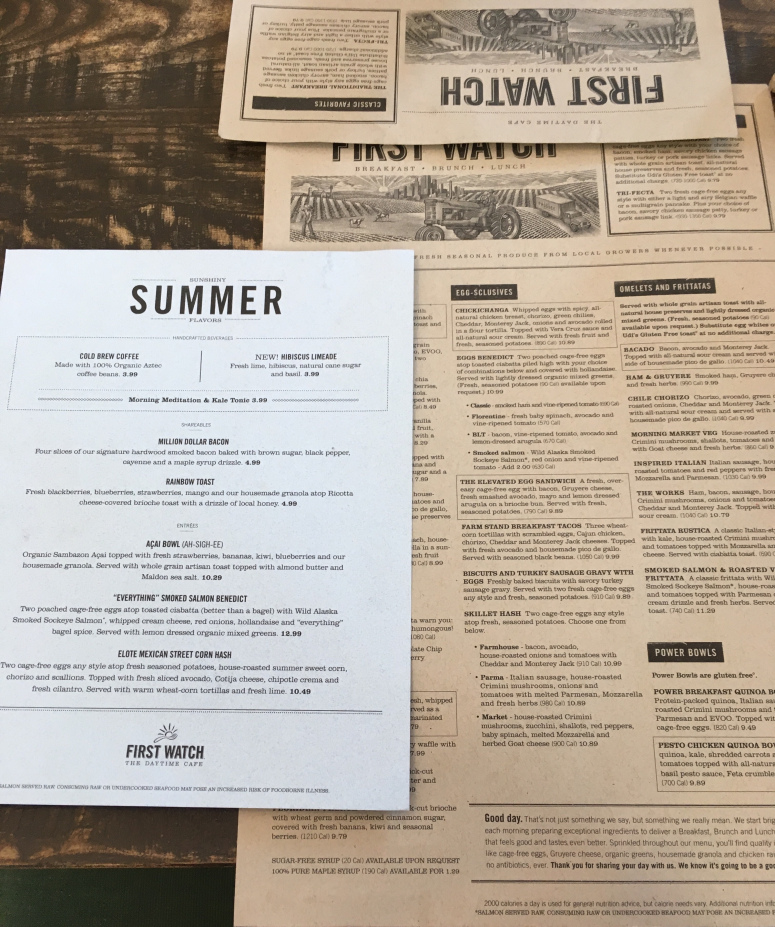
Textures are one of the few elements that can be used to enhance design. Although textures are widely used in Graphic Design and print medium, it’s use can be a little tricky in Web Design. Texture in any kind of Design is added to convey the theme of the design. Look at this Menu from First Watch, for example, the designer has tried to give the Menu an old newspaper look. The texture on the main menu on the back gives it a more old-worldly look as compared to the Summer Menu in the foreground. On the right are some other examples where Posters help convey the theme by using textures:


Texture in Websites is a different story altogether. When Designing Websites we have to move our focus from general aesthetics to usability and communication. When designing for print our focus is on the Hierarchy of content by giving priority to important information and communicating the message through typography, color, images, and textures and patterns. Websites are different from print medium because they are interactive tools of communication. Not only does it needs to communicate information using the above principles, it has to usable. This means the focus on action. What action do we want the user to take to follow our intended trail and if the user perceives it and takes that action is way more important than the background texture.
With minimalism in Design, for the last few years, websites have moved to a more modern look with an all-white background and lots of white space. There has been minimal use of textures in Web Design for the last few years. Too much texture gives websites an outdated look and also makes the User Interface too busy, which affects usability. Textures can be added in a hero Image, logos, widgets, and borders for when needed for storytelling. When communicating a theme using texture, designers tend to keep it simple, a little bit goes a long way.
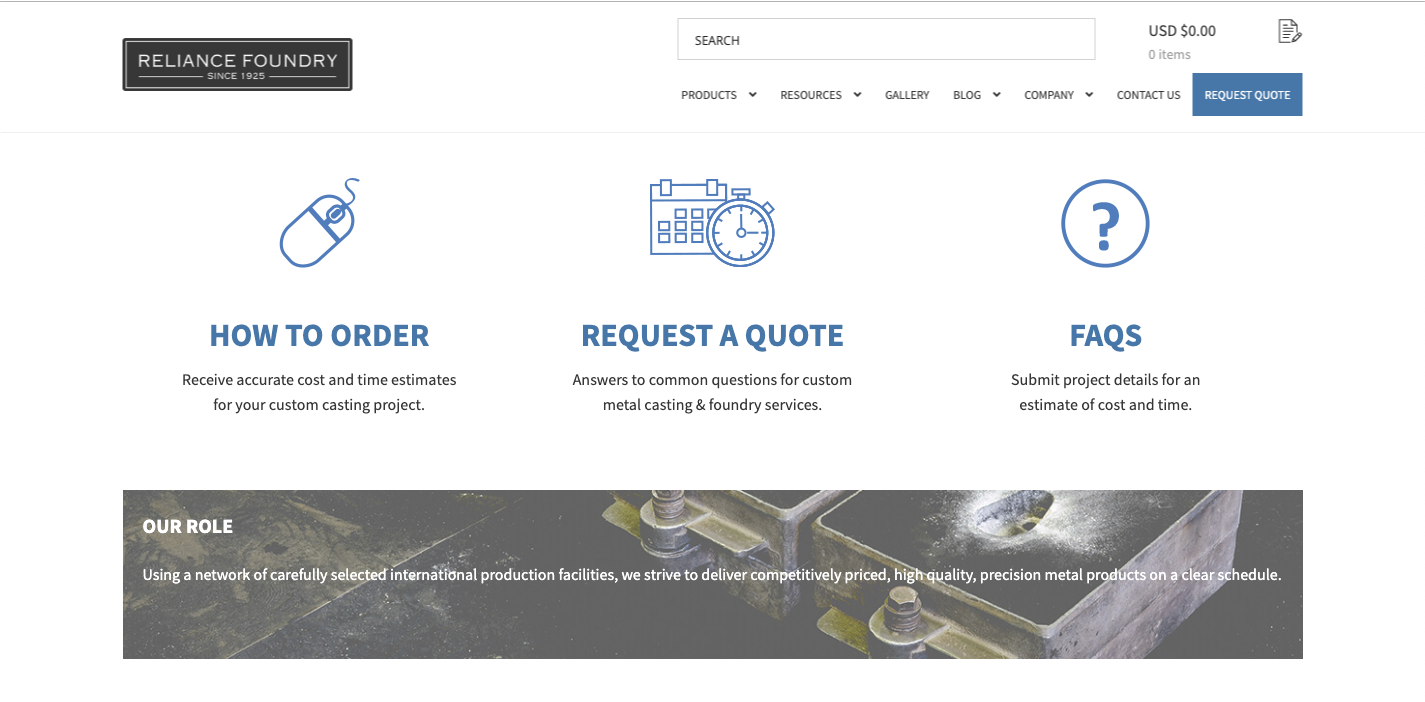
Here are a few good examples:
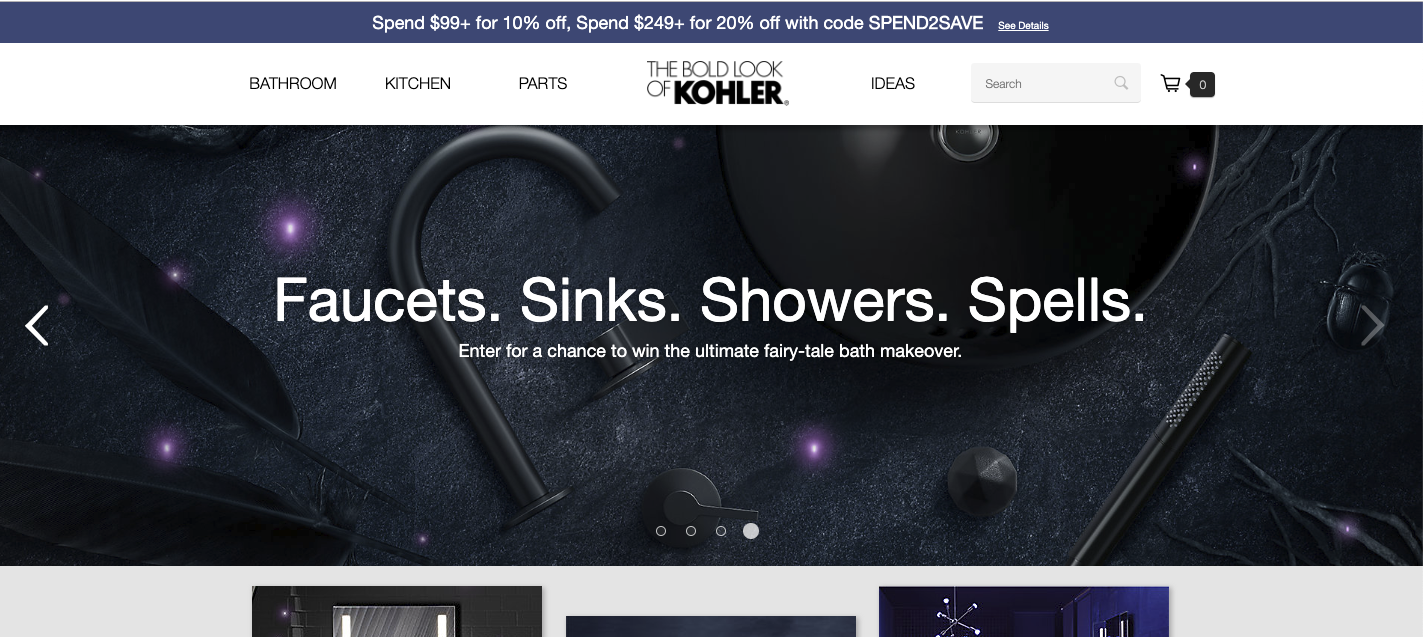
Using texture under texts as a hero image:
Texture or textured Images that communicate the theme but do not act as a main feature of the website and can hold up the text is a great way to add texture to a website.
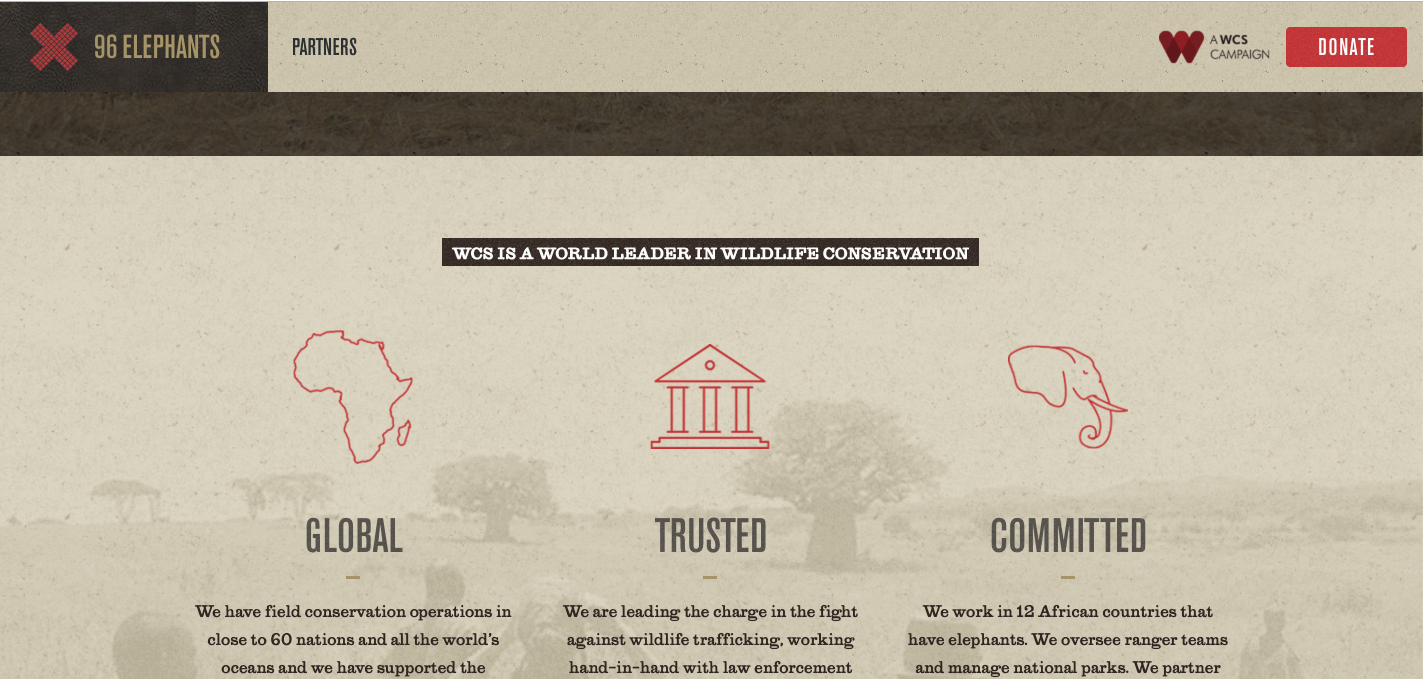
Textures in Widgets:
This example uses texture on the navigation and on some of its widgets, breaking up the texture with white panels and images helps to keep the website from appearing busy.





Great observations on textures and how they apply in digital design. Thank you for sharing with me over the semester. Best of luck in your future classes!